Welcome to my blog! Today a reader, tomorrow a leader🔥
Tugas PWEB 6
Membuat Form Login dan Contact Us
Menggunakan Bootstrap
Halo semua, pada kesempatan kali ini saya akan membahas mengenai pembuatan form login dan contact us menggunakan bootstrap, yakni salah satu framework CSS yang paling populer. Untuk laman website login form dapat diakses disini, dan untuk laman website contact form dapat diakses disini. Adapun isi dari masing-masing website nya yakni :
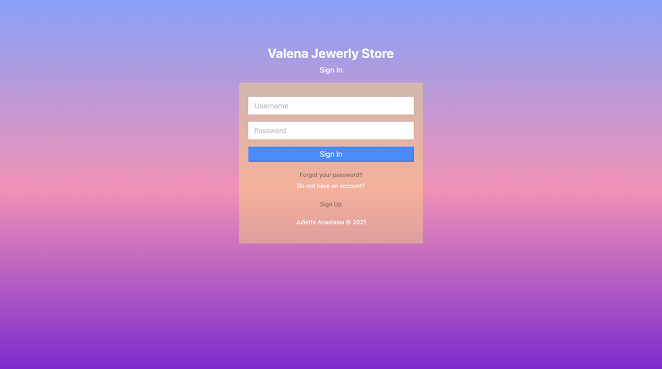
1. Login
Yakni sebagai halaman/tampilan awal yang di dalamnya berisi kolom untuk memasukkan username beserta password dari akun yang sudah anda buat. Jika anda lupa password, maka anda bisa meng-klik tombol "Forgot your password". Dan jika belum memiliki akun, anda bisa meng-klik "Sign Up". Kolom yang ada ini wajib diisi, dan jika belum terisi maka akan keluar peringatan dengan kalimat "Fill out this field". Berikut adalah bentuk tampilan halaman login form yang telah saya buat.
2. Contact Us
Yakni halaman/tampilan yang di dalamnya berisi kolom untuk memberikan feedback/pesan lainnya yang bisa juga merupakan sebuah kritik/saran untuk pemilik website. Selain itu, pada halaman ini juga akan meminta anda untuk memasukkan nama beserta email anda. Kolom ini wajib diisi, dan jika belum terisi maka akan keluar peringatan dengan kalimat "Fill out this field". Berikut adalah bentuk tampilan halaman contact form yang telah saya buat.
Dan berikut ini adalah source code untuk masing-masing tampilan halaman website diatas :
1. Login Page
a. HTML
b. CSS
2. Contact Us Page
a. HTML
b. CSS
Nama : Julietta Anastasia Rodiah Br Panjaitan
NRP : 05111940000033
Kelas : PWEB D 2021




Komentar
Posting Komentar