Welcome to my blog! Today a reader, tomorrow a leader🔥
Tugas PWEB 7
Ajax
Halo semuanya, pada kesempatan kali ini, saya akan menjelaskan tugas yang sudah diberikan sebelumnya, yakni membuat sebuah website sederhana dengan menggunakan Ajax (Asynchronous JavaScript and XML). Ajax sendiri sering digunakan untuk membuat website agar lebih responsif dan interaktif serta mempercepat proses request ke suatu server. Dan pada tugas kali ini, terdapat 2 aplikasi, yakni Request Data, untuk mengubah konten pada suatu halaman, tanpa perlu berpindah/reload ke halaman baru, dan juga ada Filter Data Daerah dalam kolom pencarian. Untuk deployment websitenya dapat dilihat langsung disini.
Adapun konten yang terdapat dalam website yang telah saya buat yakni sebagai berikut.
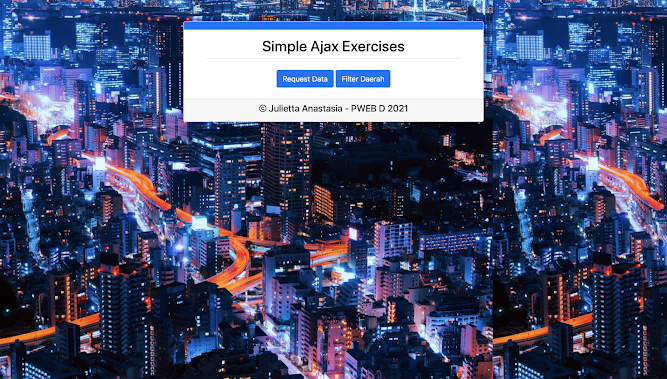
1. Home Page
2. Request Page
3. Setelah kita klik tombol untuk menambahkan data, seoerti pada gambar diatas, maka akan muncul lah tampilan kalimat seperti berikut.
4. Lalu jika kita klik "Back", maka akan balik ke halaman Home.
5. Filter Page
Source Code
1. Home Page (index.html)
2. Request Page (request.html)
3. Filter Page (filter.html)
Baiklah, sekian dari postingan saya kali ini, mohon maaf bila ada kesalahan, semoga ilmu ini bermanfaat, terima kasih. Wassallammualaikum wr.wb.
Nama : Julietta Anastasia Rodiah Boru Panjaitan
NRP : 05111940000033
Kelas : PWEB D 2021





Komentar
Posting Komentar